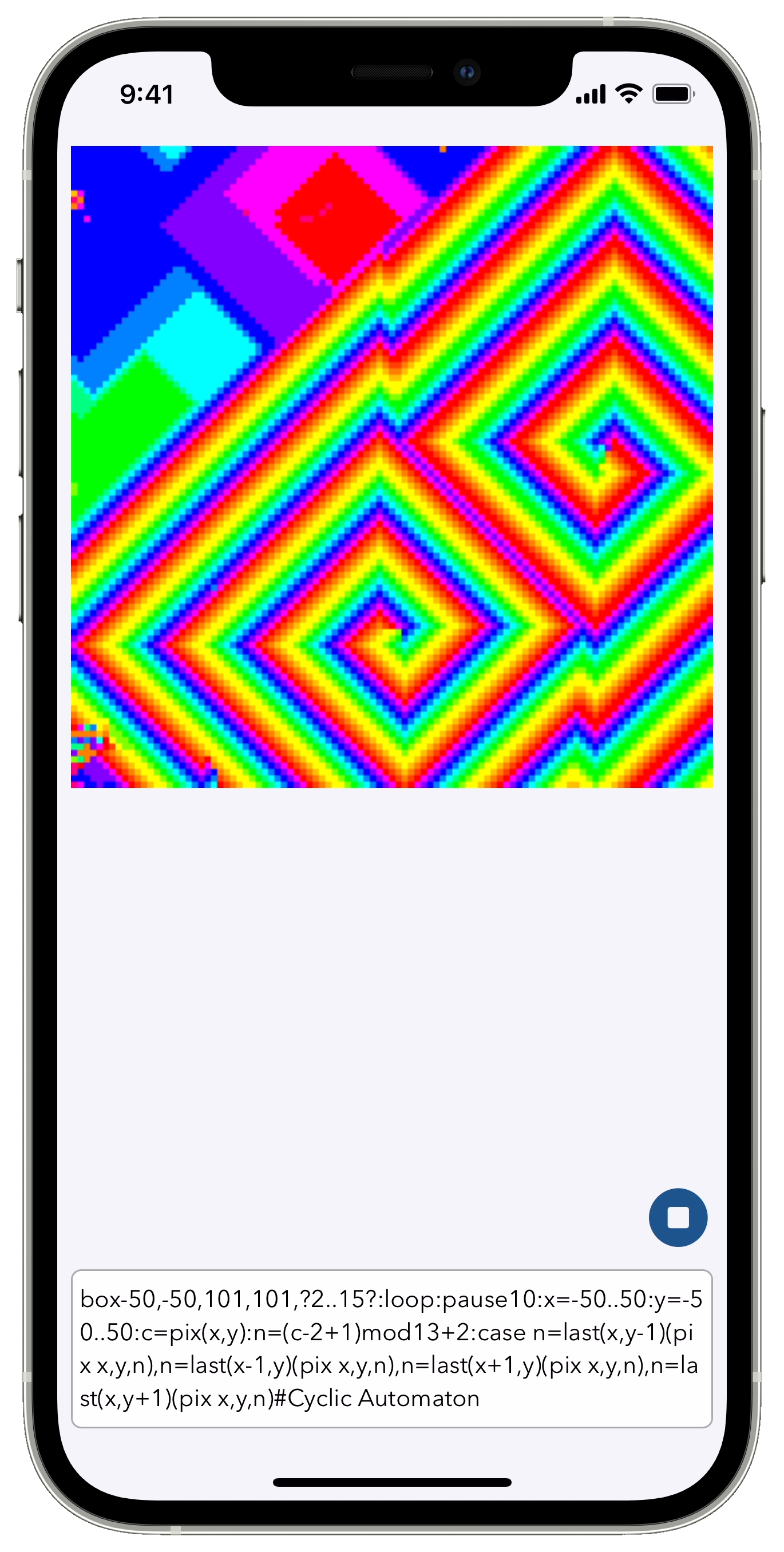
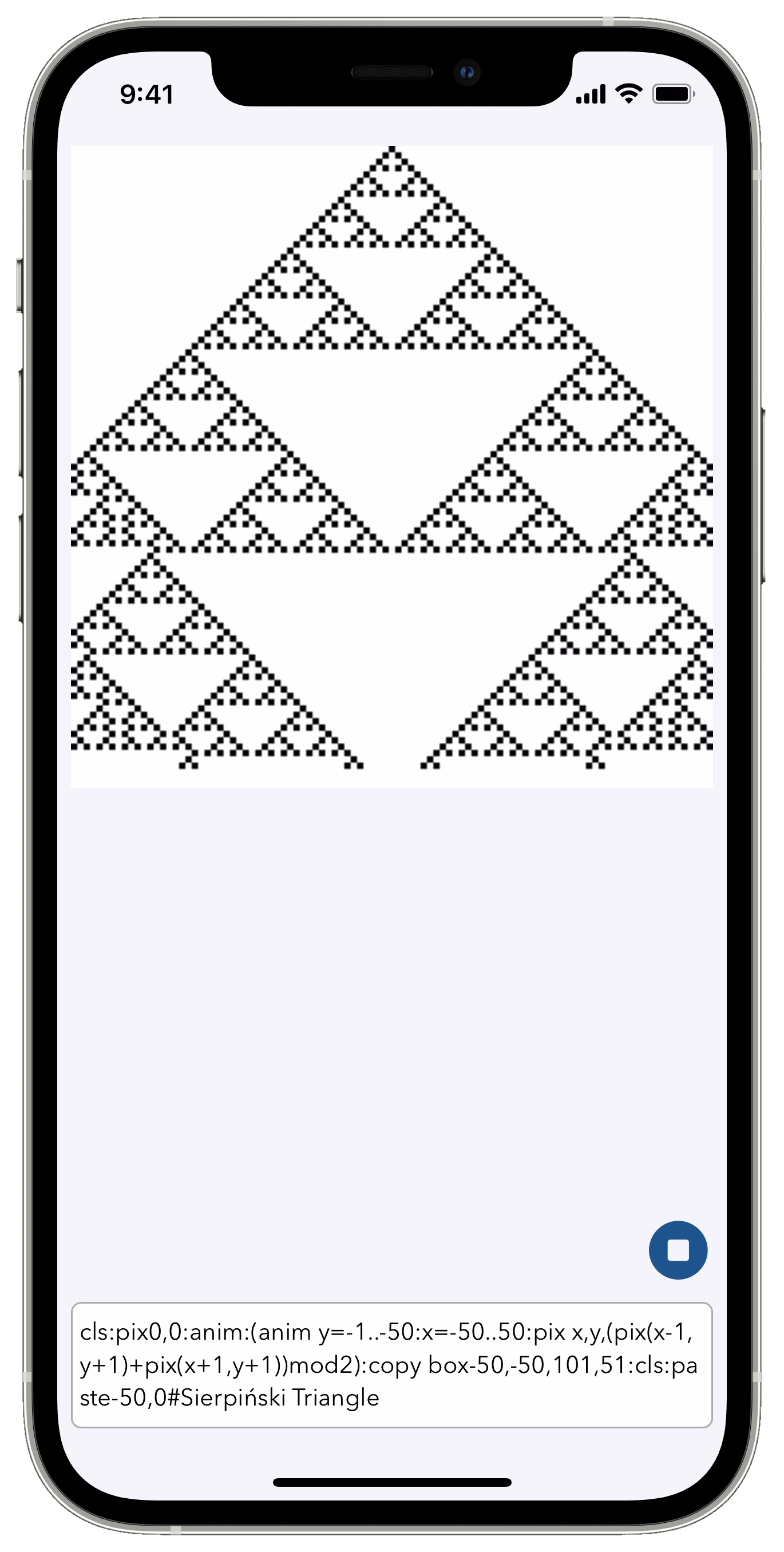
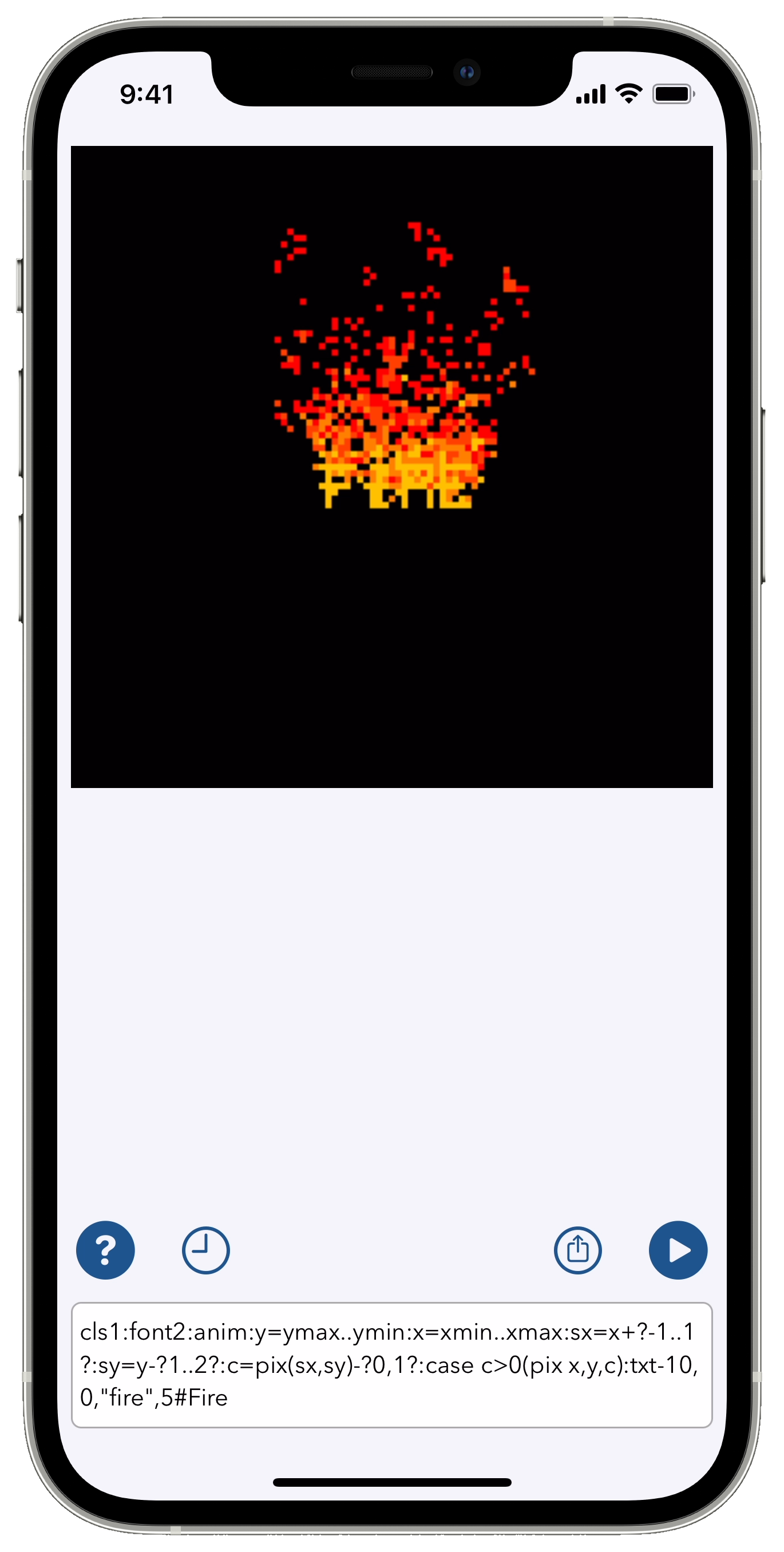
Inspired by classic home computers and modern text-messaging apps, PixelNote gives you a 101×101 pixel, 256-color canvas which you control from a one-line command input field. PixelNote defines its own, compact, unique programming language which supports taking photos, drawing shapes, manipulating pixels, looping and animating, and performing math.



(Note: parts of this video include cycling bright colors.)
PixelNote comes with several examples to get you started. Take one and modify it, or build your own; play around, try different things, see how they look. As you work, PixelNote keeps a history of your code.
The PixelNote programmer’s reference manual covers all of the commands in the language. (It’s also built into the app itself.)
PixelNote is free on the App Store, and has no in-app purchases, no ads, and no sign-ups. (Privacy policy). I’d love to hear from you if you make something fun you’d like to share, or if you have any questions or feedback!
Background
PixelNote exists for fun and for the challenge of it. It gives you a small number of pixels, a small number of colors, a small space to program in, and a unique, terse, but surprisingly capable programming language.
I first learned to program on 8-bit microcomputers with built-in BASIC and limited capabilities, and I thought it was fun. PixelNote is an experiment in bringing that kind of fun to our modern pocket computers, and making it something we can share with each other.
(It’s also nontrivially influenced by the Perl Golf I used to play, by the Tandy PC-6 I once owned and loved and programmed, and by the wild things I’ve seen people make on their TI graphing calculators. And yes, the start screen colors are an homage to the Commodore 64.)
First released in 2015, it went through a couple of names before settling on PixelNote.
